HTML5 기본
인터넷: 전 세계를 연결하는 국제 정보 통신망
· 컴퓨터나 스마트폰 같은 디지털 기기로 연결되어 정보를 공유하는 공간
웹: 인터넷 공간에서 제공하는 서비스
클라이언트(사용자): 요청하는 쪽, 웹 페이지를 제공받는 일반 사용자
서버(제공자): 응답하는 쪽, 네이버나 다음 등 웹 서비스를 제공하는 기업
서버 프로그램: 사용자와 먼 곳에 있으므로 백 엔드 프로그램
클라이언트 프로그램: 사용자와 가까운 곳에 있기 때문에 프런트 엔드 프로그램
HTML5 기본 용어
태그와 요소
요소: HTML 페이지를 구성하는 각 부품
· 제목, 본문, 이미지 등이 모두 요소
· 자바스크립트 개발에서는 요소를 객체(object)라고도 함
태그: 요소를 만들 때 사용하는 작성 방법
· 흔히 요소와 태그를 구분하지 않고 사용
내용을 가질 수 있는 요소를 생성할 때
시작 태그: 내용 앞에 붙이는 태그
<h1>Hello HTML5 </h1>
시작 태그 끝 태그
끝 태그: 내용 뒤에 붙이는 태그
NOTE HTML 표기법과 XHTML 표기법
HTML 표기법: <요소 이름>만으로 요소를 생성하기 때문에
내용을 가질 수 있는 태그의 시작 태그로 오해할 수 있음
<img>, <br>, <hr>
XHTML 표기법: 명확하게 내용을 가질 수 없는 태그라고 표기할 수 있음
<img />, <br />, <hr />
속성: 태그에 추가 정보 부여
<hi title="header">Hello HTML</h1> <img src="image.png">
title = 속성 이름, header = 속성 값 src = 속성 이름, image.png = 속성 값, 밑줄: 속성 블록
주석: 설명용 사용 코드 <!-- 주석 -->, 중요하게 사용됨


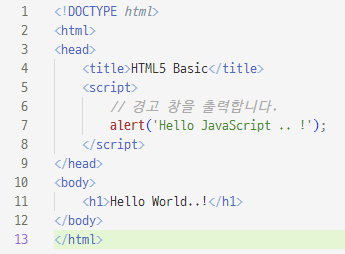
<!DOCTYPE html> 웹 브라우저에 HTML5 문서라는 것을 알리기 위해 첫 행에 반드시! 나타나야 함
<head></head> body 태그에 필요한 스타일시트와 자바스크립트 제공
<title></title> 웹 브라우저에 표시하는 제목 지정
<body></body> 사용자에게 실제로 보이는 부분 작성
<html></html> 모든 HTML 페이지의 기본 요소, 모든 태그는 html 태그 내부에 작성
스타일시트 작성




자바스크립트 작성







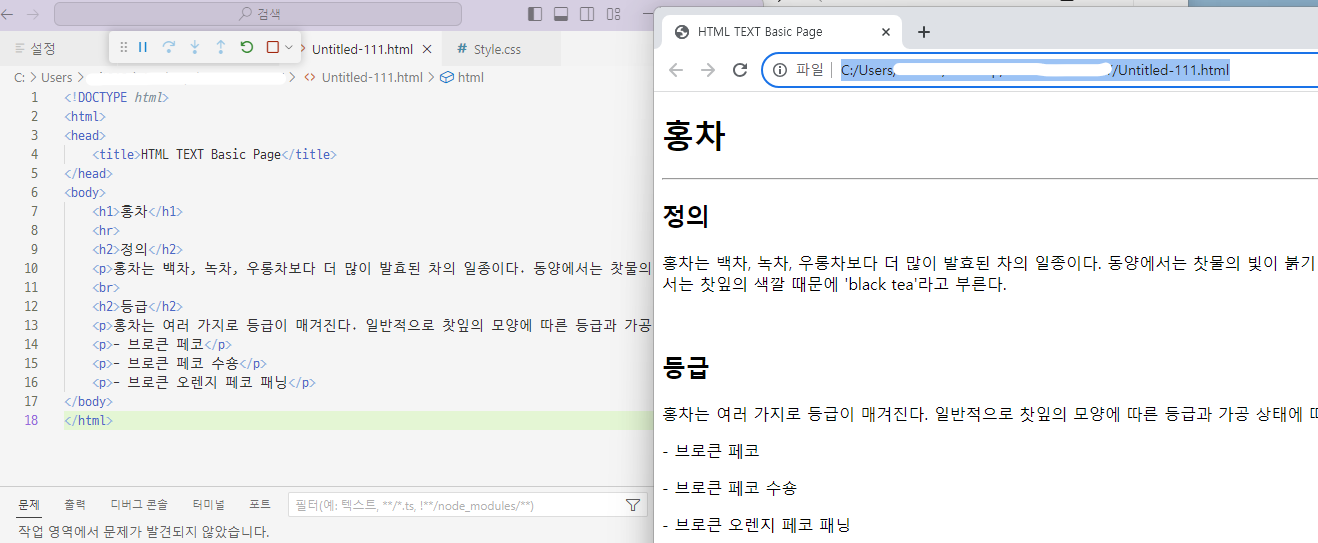
HTML 기본 태그


특수문자
→ 공백 < → <
> → > & → &

웹 페이지 디자인 참고
Lorem Ipsum - All the facts - Lipsum generator
What is Lorem Ipsum? Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type spec
lipsum.com
앵커 태그
하이퍼 링크 주기



내부 연결 시 명령어에 '#' 꼭 넣을 것
빈 링크 <a href="#">

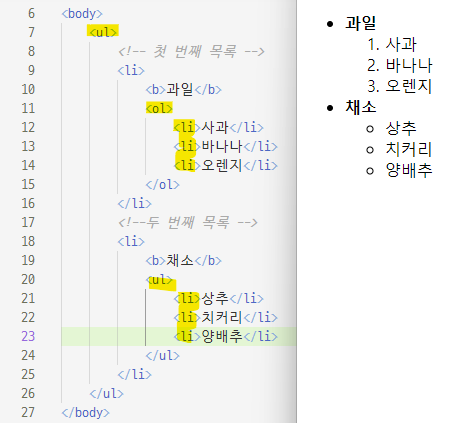
목록 생성


type
· 목록에 사용될 마커를 지정
* 속성값: 1(숫자/기본값>, a(영어 소문자), A(영어 대문자), i(로마숫자 소문자), I(로마숫자 대문자)
start
· 시작 목록의 순번을 지정
* 속성값: 숫자로 순번을 지정
reversed
· 항목을 역순으로 표시
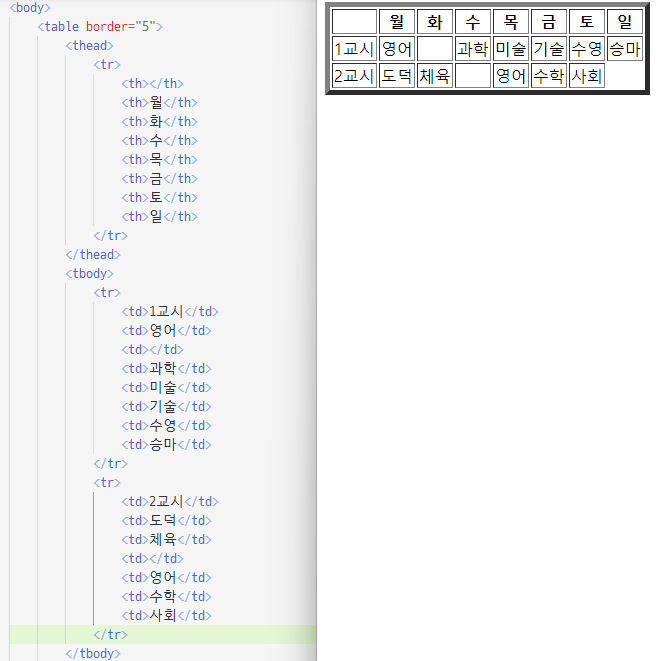
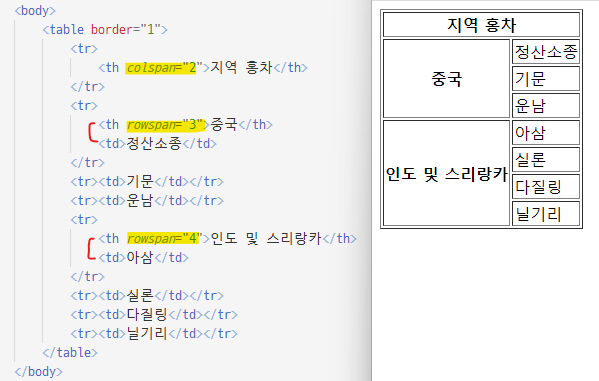
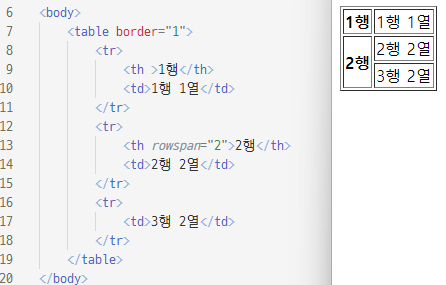
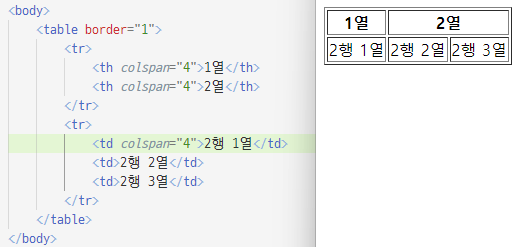
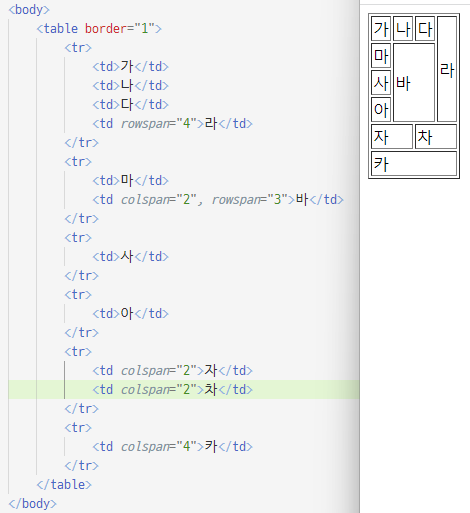
테이블 태그 적용 연습
table 표 tr 행 th 제목 셀 td 일반 셀
thead 테이블 헤드 tbody 테이블 바디





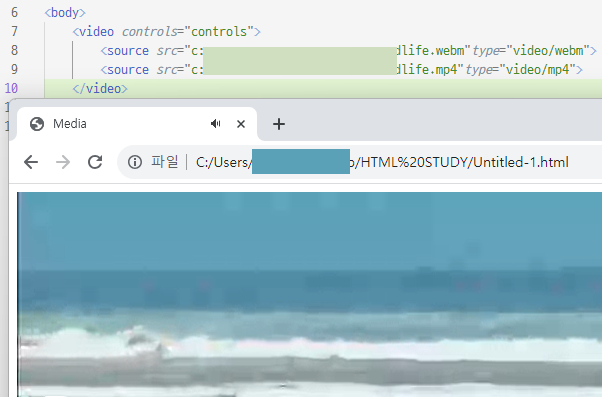
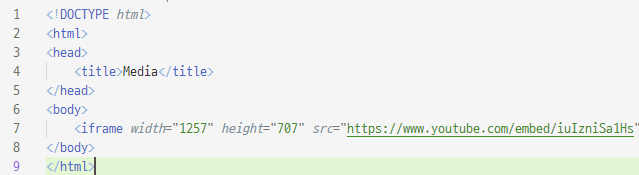
미디어 태그
| 태그 | 속성 | 설명 |
| img 태그 <img> |
src | 이미지의 경로 지정 |
| alt | 이미지가 없을 때 나오는 글자 지정 | |
| width | 이미지의 너비 지정 | |
| height | 이미지의 높이 지정 | |
| audio 태그 <audio></audio> video 태그 <video></video> |
scr | 음악, 비디오 파일의 경로 지정 |
| preload | 음악, 비디오를 준비 중일 때 데이터를 모두 불러올지 여부 지정 | |
| autoplay | 음악, 비디오의 자동 재생 여부 지정 | |
| loop | 음악, 비디오의 반복 여부 지정 | |
| controls | 음악, 비디오 재생 도구 출력 여부 지정 | |
| video 태그 <video></video> |
width | 비디오의 너비 지정 |
| height | 비디오의 높이 지정 |




의미 없는 이미지 생성 주소
http://via.placeholder.com/너비x높이
placekitten
Kitten-themed placeholder images for developers :3
placekitten.com


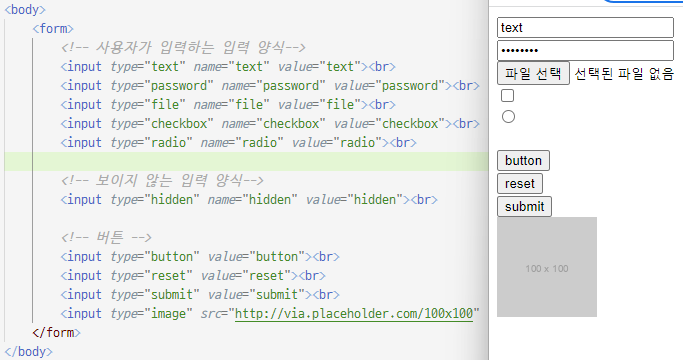
입력 양식 태그

| 태그 | 속성 | 설명 |
| form | 입력 양식의 시작과 끝 표시 | |
| input | text | 글자 입력 양식 생성 |
| button | 버튼 생성 | |
| checkbox | 체크박스 생성 | |
| file | 파일 입력 양식 생성 | |
| hidden | 해당 내용 표시 안 함 | |
| image | 이미지 형태 생성 | |
| password | 비밀번호 입력 양식 생성 | |
| radio | 라디오 버튼 생성 | |
| reset | 초기화 버튼 생성 | |
| submit | 제출 버튼 생성 | |
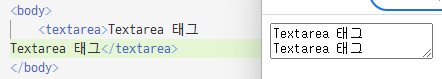
| textarea | cols/rows | 여러 행의 글자 입력 양식 생성, cols는 너비를 지정하고 row는 높이를 지정 |
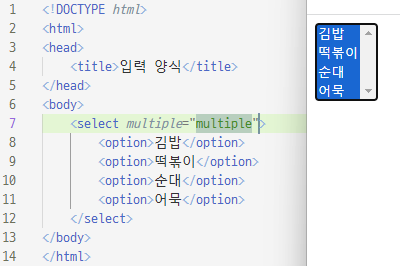
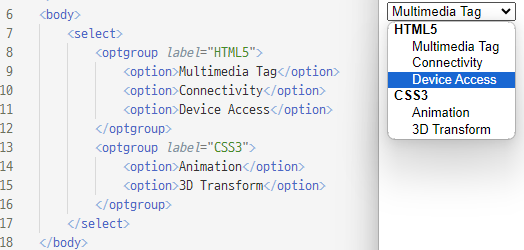
| select optgroup option |
선택 양식 생성 옵션 그룹화 옵션 생성 |
|
| fieldset legend |
입력 양식의 그룹 지정 입력 양식 그룹의 이름 지정 |







textarea 사용 시 들여쓰기가 area 내부에 적용되므로 주의할 것 들여쓰기 xxx
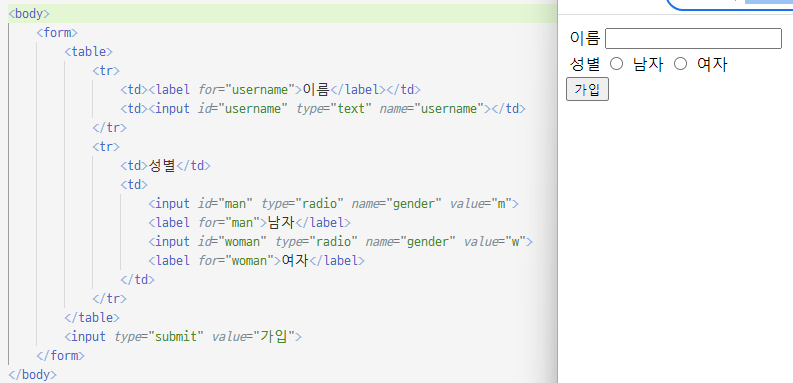
label 태그
label 태그는 이름, 생년월일, 성별처럼 input 태그를 설명할 때 사용
label 태그의 for 속성에 input 태그의 id 속성을 입력해 label 태그가 어떤 input 태그를 나타내는지 알려줌
<form>
<label for="name">이름</label>
<input id="name" type="text">
</form>for 속성을 연결하면 label 태그를 클릭했을 때 input 태그에 자동으로 포커스
체크박스와 라디오 버튼 등은 label 태그를 클릭했을 때 해당 항목이 체크됨
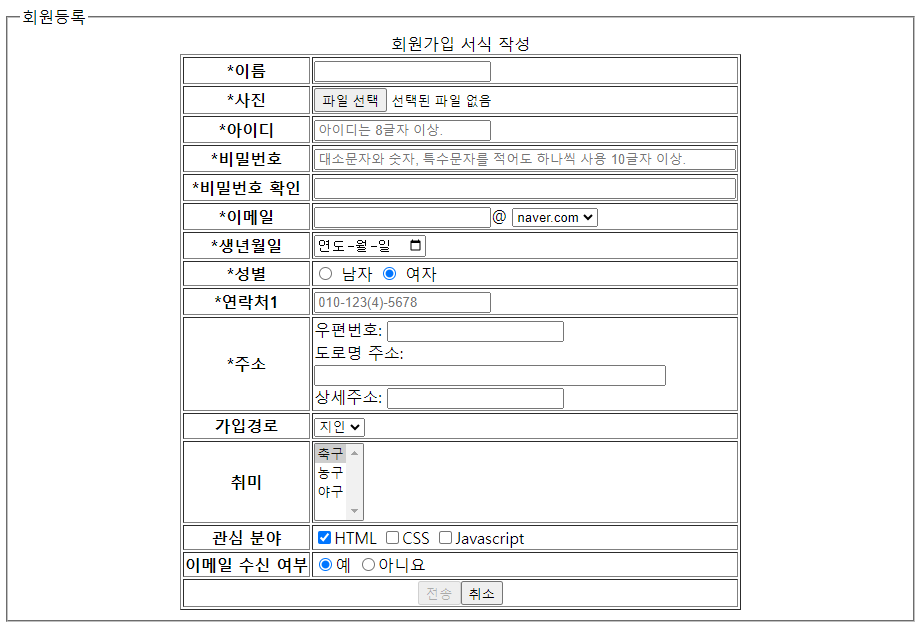
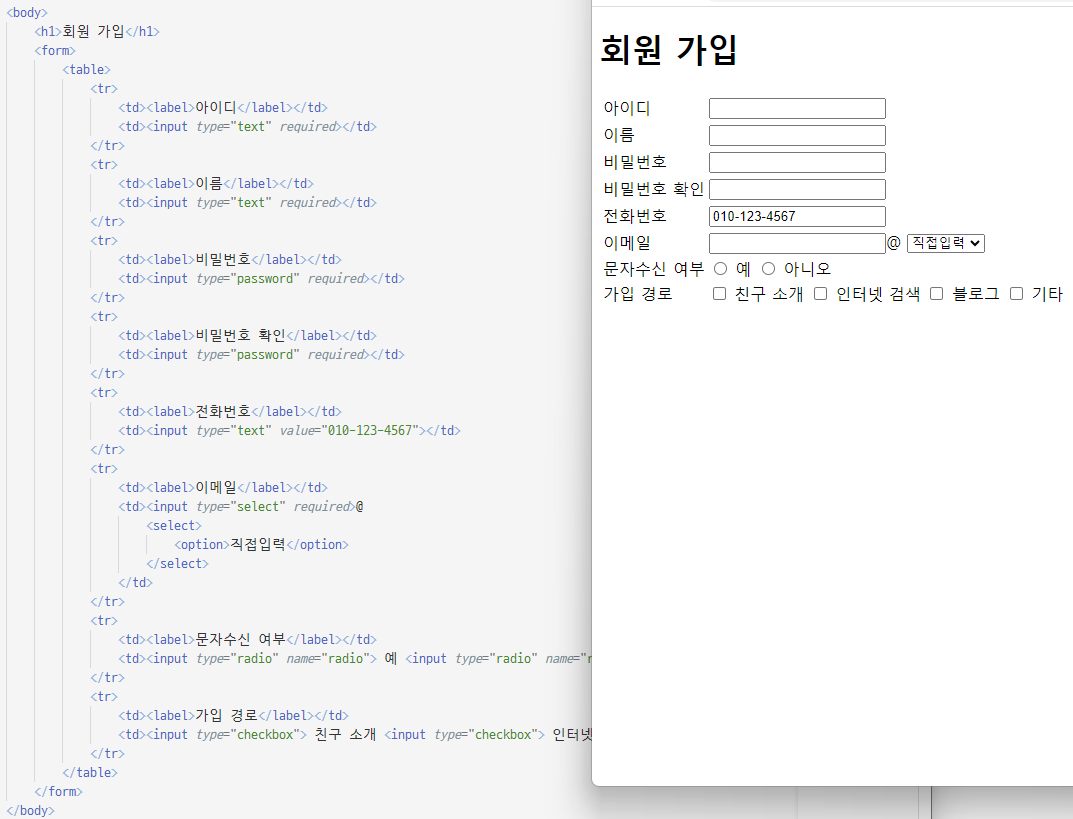
예제) 회원가입 서식 작성
<!DOCTYPE html>
<html>
<head>
<title>연습 1</title>
</head>
<body>
<form>
<fieldset>
<legend>회원등록</legend>
<section>
<article>
<table border="1" summary="회원가입 서식 작성" style="margin-left: auto;margin-right: auto;">
<caption>회원가입 서식 작성</caption>
<thead>
<tr>
<th><label>*이름</label></th>
<td><input type="text" required></td>
</tr>
</thead>
<tfoot>
<tr>
<td colspan="2" style="text-align: center;"><input type="submit" value="전송" disabled><input type="reset" value="취소"></td>
</tr>
</tfoot>
<tbody>
<tr>
<th><label>*사진</label>
<td><input type="file" value="파일 선택" 선택된 파일 없음 required></td>
</tr>
<tr>
<th><label>*아이디</label></th>
<td><input type="text" placeholder="아이디는 8글자 이상." required></td>
</tr>
<tr>
<th>*비밀번호</th>
<td><input type="text" placeholder="대소문자와 숫자, 특수문자를 적어도 하나씩 사용 10글자 이상." size="55" required></td>
</tr>
<tr>
<th><label>*비밀번호 확인</label></th>
<td><input type="text" size="55" required></td>
</tr>
<tr>
<th><label>*이메일</label></th>
<td><input type="text" required>@
<select>
<option>naver.com</option>
<option>직접입력</option>
</select></td>
</tr>
<tr>
<th><label>*생년월일</label></th>
<td><input type="date" name="연도-월-일" required></td>
</tr>
<tr>
<th><label>*성별</label></th>
<td><input id="man" type="radio" name="gender">
<label for="man">남자</label>
<input id="woman" type="radio" name="gender" checked>
<label for="woman">여자</label></td>
</tr>
<tr>
<th><label>*연락처1</label></th>
<td><input type="text" placeholder="010-123(4)-5678" required></td>
</tr>
<tr>
<th><label>*주소</label></th>
<td>우편번호: <input type="text" required><br>
도로명 주소:<br><input type="text" size="45" required><br>
상세주소: <input type="text" required></td>
</tr>
<tr>
<th><label>가입경로</label></th>
<td><select>
<option>지인</option>
</select></td>
</tr>
<tr>
<th><label>취미</label></th>
<td><select multiple="multiple">
<option selected>축구</option>
<option>농구</option>
<option>야구</option>
</select>
</td>
</tr>
<tr>
<th>관심 분야</th>
<td><input type="checkbox" checked>HTML <input type="checkbox">CSS <input type="checkbox">Javascript</td>
</tr>
<tr>
<th>이메일 수신 여부</th>
<td><input type="radio" checked>예 <input type="radio">아니요</td>
</tr>
</tbody>
</table>
</article>
</section>
</fieldset>
</form>
</body>
</html>