-
HTML 입력 양식 태그, 구조화HTML 2023. 10. 5. 14:57
입력 양식 태그

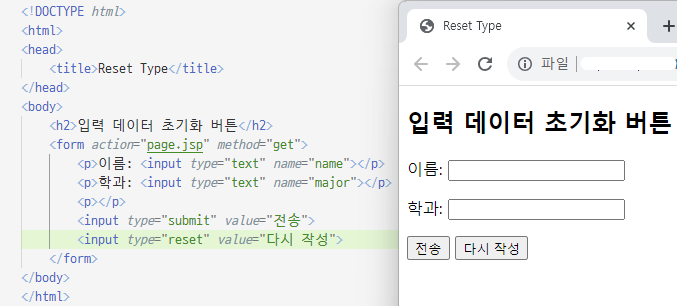
reset 
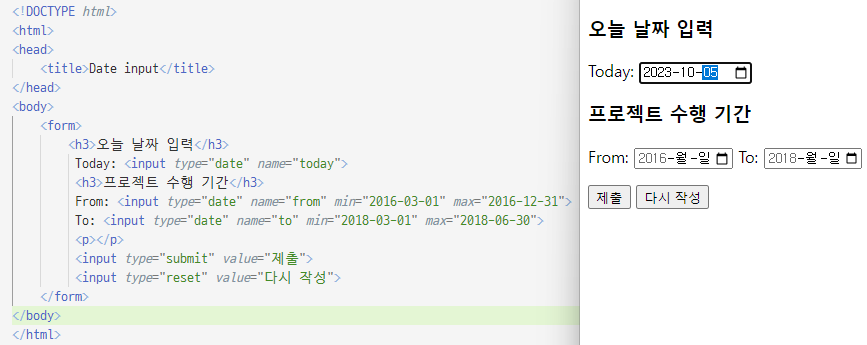
input type="date" 
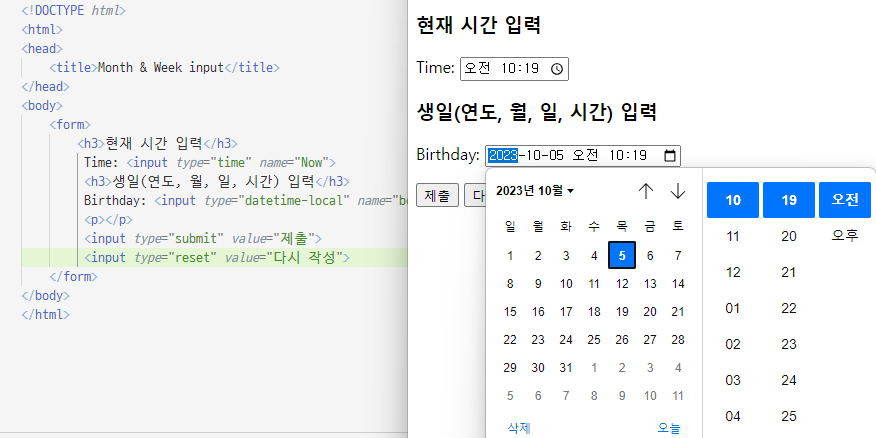
input type="month", "week" 
input type="datetime-local" 
datalist 
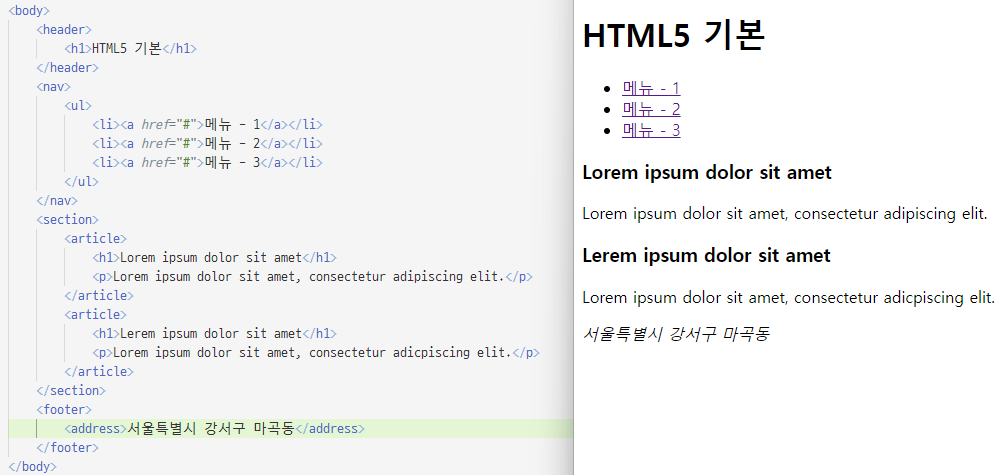
range HTML5 문서 구조화
공간 분할 태그

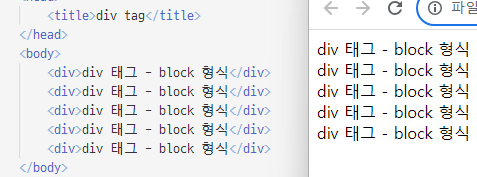
div - 블록 형식으로 공간 분할 
span - 인라인 형식으로 공간 분할 블록 형식 태그 인라인 형식 태그 div 태그 span 태그 h1~h6 태그 a 태그 p 태그 input 태그 목록 태그 글자 형식 태그 테이블 태그 입력 양식 태그 시맨틱 태그

태그 설명 header 머리말(페이지 제목, 페이지 소개) nav 하이퍼링크들을 모아 둔 내비게이션 aside 본문 흐름에 벗어나는 노트나 팁 section 문서의 장이나 절에 해당하는 내용 article 본문과 독립적인 콘텐츠 영역 footer 꼬리말(저자나 저작권 정보) 
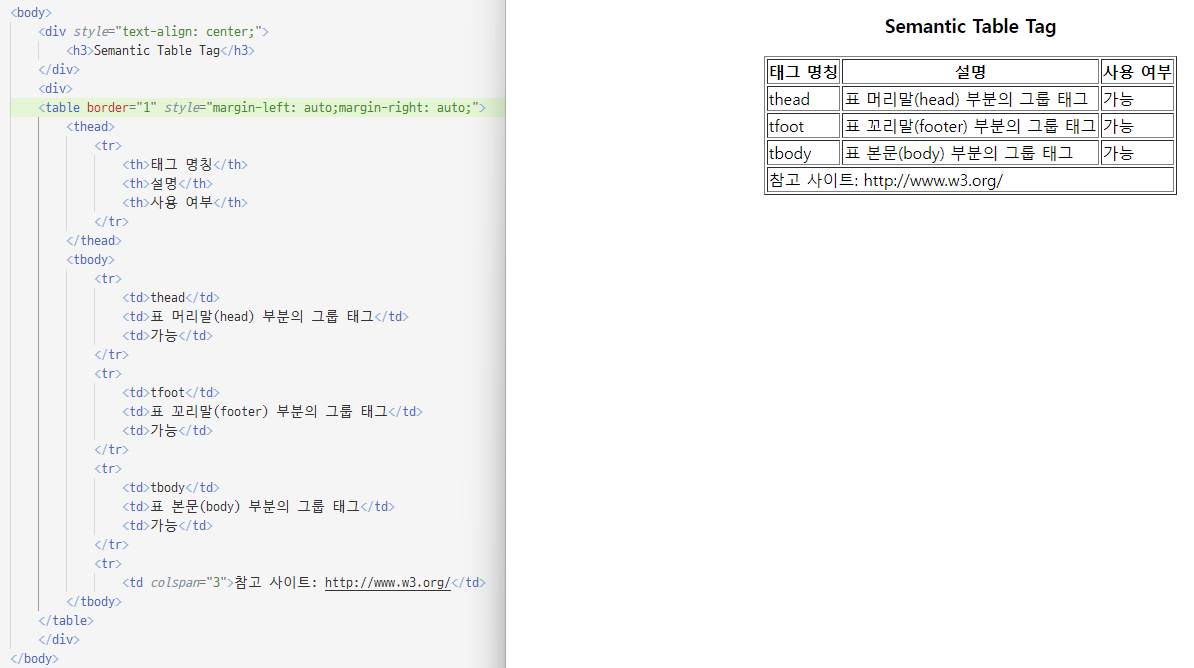
시맨틱 태그 x 텍스트 가운데 정렬
div 안에 text-align: center;
표 가운데 정렬
table 안에 margin-left: auto;margin-right: auto;

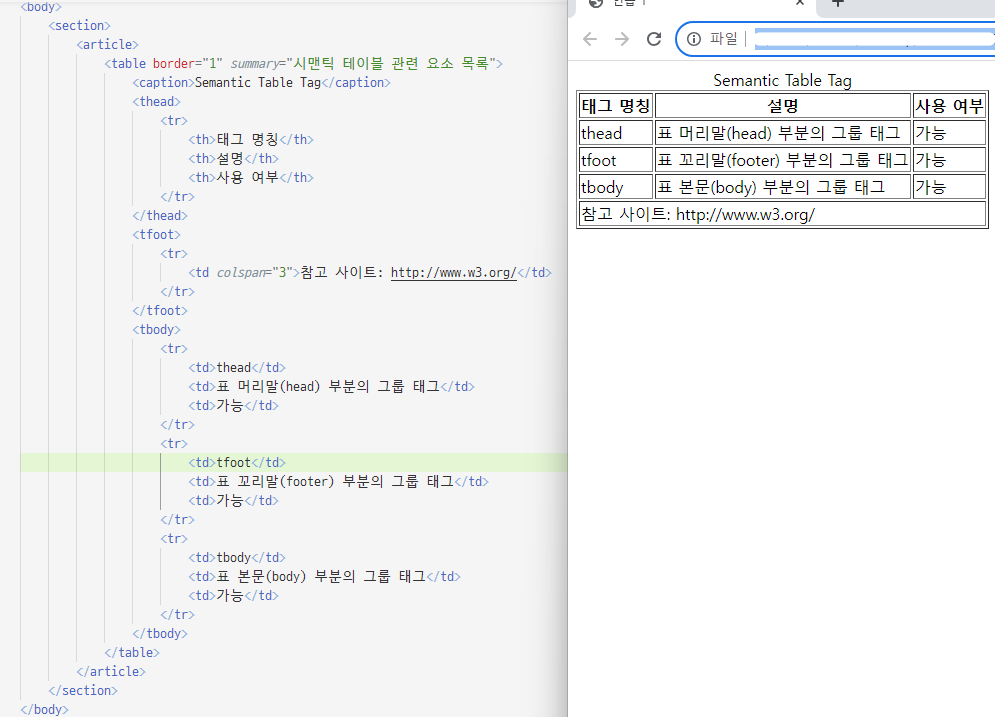
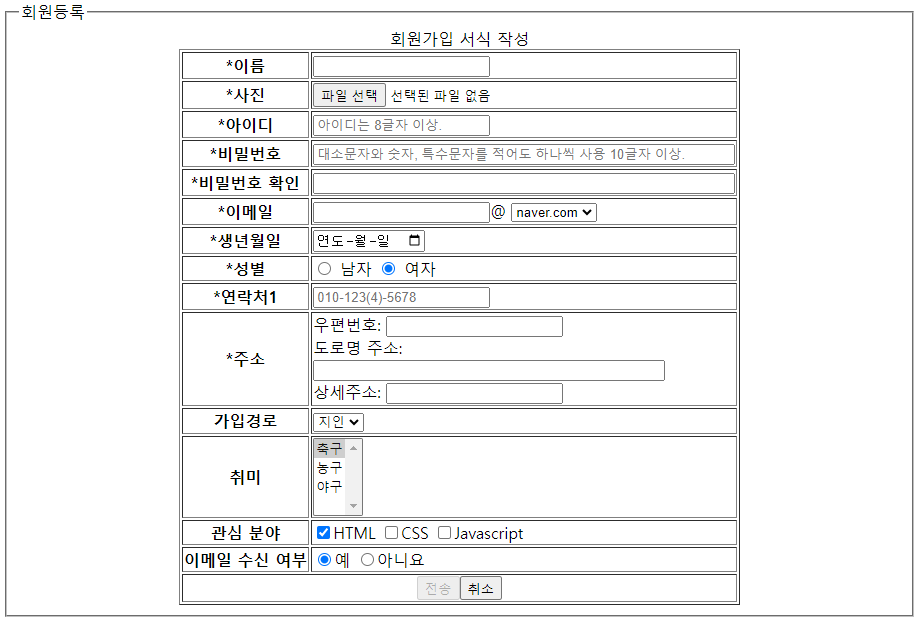
시맨틱 태그 o 회원가입 서식 작성
<!DOCTYPE html> <html> <head> <title>연습 1</title> </head> <body> <form> <fieldset> <legend>회원등록</legend> <section> <article> <table border="1" summary="회원가입 서식 작성" style="margin-left: auto;margin-right: auto;"> <caption>회원가입 서식 작성</caption> <thead> <tr> <th><label>*이름</label></th> <td><input type="text" required></td> </tr> </thead> <tfoot> <tr> <td colspan="2" style="text-align: center;"><input type="submit" value="전송" disabled><input type="reset" value="취소"></td> </tr> </tfoot> <tbody> <tr> <th><label>*사진</label> <td><input type="file" value="파일 선택" 선택된 파일 없음 required></td> </tr> <tr> <th><label>*아이디</label></th> <td><input type="text" placeholder="아이디는 8글자 이상." required></td> </tr> <tr> <th>*비밀번호</th> <td><input type="text" placeholder="대소문자와 숫자, 특수문자를 적어도 하나씩 사용 10글자 이상." size="55" required></td> </tr> <tr> <th><label>*비밀번호 확인</label></th> <td><input type="text" size="55" required></td> </tr> <tr> <th><label>*이메일</label></th> <td><input type="text" required>@ <select> <option>naver.com</option> <option>직접입력</option> </select></td> </tr> <tr> <th><label>*생년월일</label></th> <td><input type="date" name="연도-월-일" required></td> </tr> <tr> <th><label>*성별</label></th> <td><input id="man" type="radio" name="gender"> <label for="man">남자</label> <input id="woman" type="radio" name="gender" checked> <label for="woman">여자</label></td> </tr> <tr> <th><label>*연락처1</label></th> <td><input type="text" placeholder="010-123(4)-5678" required></td> </tr> <tr> <th><label>*주소</label></th> <td>우편번호: <input type="text" required><br> 도로명 주소:<br><input type="text" size="45" required><br> 상세주소: <input type="text" required></td> </tr> <tr> <th><label>가입경로</label></th> <td><select> <option>지인</option> </select></td> </tr> <tr> <th><label>취미</label></th> <td><select multiple="multiple"> <option selected>축구</option> <option>농구</option> <option>야구</option> </select> </td> </tr> <tr> <th>관심 분야</th> <td><input type="checkbox" checked>HTML <input type="checkbox">CSS <input type="checkbox">Javascript</td> </tr> <tr> <th>이메일 수신 여부</th> <td><input type="radio" checked>예 <input type="radio">아니요</td> </tr> </tbody> </table> </article> </section> </fieldset> </form> </body> </html>
까먹을 수 있는 부분
table 안 summary는 테이블 제목
table 내용 가운데 정렬 style="margin-left: auto;margin-right: auto;"
입력하면 사라지는 텍스트 placeholder
텍스트 크기 input 안에 size 명령어
type radio, checkbox 선택 checked
option 선택 selected
submit 버튼 비활성화 disabled
'HTML' 카테고리의 다른 글
요소 배치 (0) 2023.10.19 수평, 중앙, One True 정렬 레이아웃 (0) 2023.10.19 CSS3 속성 (0) 2023.10.06 CSS3 기초: 선택자와 단위 (0) 2023.10.05 HTML5 기본 (0) 2023.09.21