-
CSS3 기초: 선택자와 단위HTML 2023. 10. 5. 17:30
css 선택자 종류
CSS Snapshot 2023
Abstract This document collects together into one definition all the specs that together form the current state of Cascading Style Sheets (CSS) as of 2023. The primary audience is CSS implementers, not CSS authors, as this definition includes modules by sp
www.w3.org
종류 형태 설명 전체 선택자 * HTML 페이지 내부의 태그 모두 선택 태그 선택자 태그 HTML 페이지 내부의 특정 태그 모두 선택 아이디 선택자 #아이디 특정 id 속성이 있는 태그 선택 클래스 선택자 .클래스 특정 클래스가 있는 태그 선택 웹 표준에 id 속성은 웹 페이지 내부에서 중복되면 안 된다는 규정이 있으므로 아이디 선택자는 특정 태그 하나를 선택할 때 사용
기본 선택자
<!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> * { color: navy; background-color: aliceblue; } </style> </head> <body> <h1>제목 글자</h1> <p>Lorem ipsum dolor sit amet, consectetur adicpiscing elit.</p> </body> </html>
<!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> h1 { color: navy; } p { color: plum; } </style> </head> <body> <h1>제목 글자</h1> <p>Lorem ipsum dolor sit amet, consectetur adicpiscing elit.</p> <p>Nunc nisl turpis, aliquet et gravida non, facilisis a sem.</p> </body> </html>
<!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> #header { width: 800px; margin: 0 auto; background: red; } #wrap { width: 800px; margin: 0 auto; overflow: hidden; } #aside { width: 200px; float: left; background: blue; } #content { width: 600px; float: left; background: green; } </style> </head> <body> <div id="header"> <h1>#header 태그</h1> </div> <div id="wrap"> <div id="aside"> <h1>#aside 태그</h1> </div> <div id="content"> <h1>#content 태그</h1> </div> </div> </body> </html>
<!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> .select { color: red; } </style> </head> <body> <ul> <li class="select">사과</li> <li>바나나</li> <li class="select">오렌지</li> <li>감</li> </ul> </body> </html>
<!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> .item { color: red; } .header {background-color: blue;} </style> </head> <body> <h1 class="item header">동해물과 백두산이</h1> </body> </html>
<!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> li.select { color: red; } </style> </head> <body> <h1 class="select">제목 글자</h1> <ul> <li class="select">사과</li> <li>바나나</li> <li>오렌지</li> <li>감</li> </ul> </body> </html>
속성 선택자
형태 설명 선택자[속성] 특정한 속성이 있는 태그 선택 선택자[속성=값] 특정한 속성 내부 값이 특정 값과 같은 태그 선택 <!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> input[type="text"] { background: red;} input[type="password"] {background: blue;} </style> </head> <body> <form> <input type="text"> <input type="password"> </form> </body> </html>
후손 선택자와 자손 선택자
형태 설명 후손 선택자 선택자A 선택자B 선택자 A의 후손인 선택자 B 선택 자손 선택자 선택자A > 선택자B 선택자 A의 자손인 선택자 B 선택 후손 선택자 예시
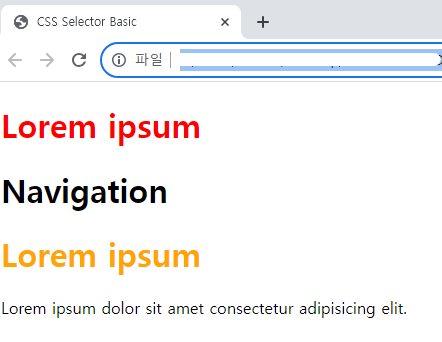
<!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> #header h1 {color: red;} #section h1 {color: orange;} </style> </head> <body> <div id="header"> <h1 class="title">Lorem ipsum</h1> <div id="nav"> <h1>Navigation</h1> </div> </div> <div id="section"> <h1 class="title">Lorem ipsum</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p> </div> </body> </html>
자손 선택자 예시
<!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> #header > h1 {color: red;} #section > h1 {color: orange;} </style> </head> <body> <div id="header"> <h1 class="title">Lorem ipsum</h1> <div id="nav"> <h1>Navigation</h1> </div> </div> <div id="section"> <h1 class="title">Lorem ipsum</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p> </div> </body> </html>
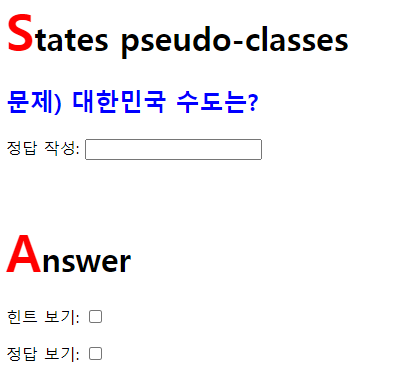
<!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> h1:first-letter { font-size: 50px; color: red; text-transform: uppercase;} h2 {color: blue;} </style> </head> <body> <h1>states pseudo-classes</h1> <h2>문제) 대한민국 수도는?</h2> <p>정답 작성: <input type="text"></p><br> <h1>answer</h1> <p>힌트 보기: <input type="checkbox"></p> <p>정답 보기: <input type="checkbox"></p> </body> </html>first-letter 첫 번째 글자만
text-transform: uppercase; 대문자 변경

반응·상태·구조 선택자
반응 선택자
형태 설명 :active 마우스 클릭한 태그 선택 :hover 마우스 커서 올린 태그 선택 <!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> h1:hover {color: red;} h1:active {color: blue;} </style> </head> <body> <h1>반응 선택자</h1> </body> </html>


아무것도 하지 않음 / 커서 올렸을 때 / 클릭했을 때 상태 선택자
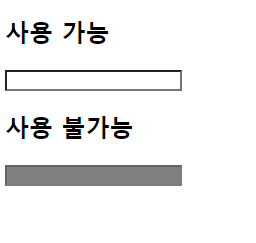
형태 설명 :checked 체크 상태의 input 태그 선택 :focus 포커스를 맞춘 input 태그 선택 :enabled 사용 가능한 input 태그 선택 :disabled 사용 불가능한 input 태그 선택 입력 양식의 상태
상태 설명 checked type 속성이 checkbox 또는 radio인 input 태그가 선택된 상태 focus 사용자가 바로 입력할 수 있도록 입력 양식에 포커스를 둔 상태
웹 페이지 하나당 input 태그 하나에만 포커스를 둘 수 있음enabled/
disabledenabled는 input 태그에 값을 입력할 수 있는 상태, disabled는 값을 입력할 수 없는 상태
input 태그에 enabled 또는 disabled 속성을 입력해 적용<!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> /* input 태그가 사용 가능할 때 background-color 속성에 white 키워드를 적용합니다. */ input:enabled {background-color: white;} /* input 태그가 사용 불가능할 때 background-color 속성에 gray 키워드를 적용합니다. */ input:disabled {background-color: gray;} /* input 태그에 포커스를 맞출 때 background-color 속성에 orange 키워드를 적용합니다. */ input:focus {background-color: orange;} </style> </head> <body> <h2>사용 가능</h2> <input> <h2>사용 불가능</h2> <input disabled="disabled"> </body> </html>

오른쪽이 focus 구조 선택자
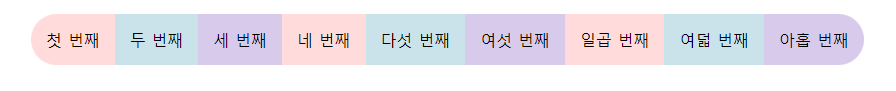
형태 설명 :first-child 형제 관계에서 첫 번째로 등장하는 태그 선택 :last-child 형제 관계에서 마지막으로 등장하는 태그 선택 :nth-child(수열) 형제 관계에서 앞에서 수열 번째로 등장하는 태그 선택 :nth-last-child(수열) 형제 관계에서 뒤에서 수열 번째로 등장하는 태그 선택 <!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> ul { overflow: hidden;} li { list-style: none; float: left; padding: 15px; } li:first-child {border-radius: 30px 0 0 30px;} li:last-child {border-radius: 0 30px 30px 0;} li:nth-child(3n-2) {background-color: #ffdcdb;} li:nth-child(3n+2) {background-color: #cae3eb;} li:nth-child(3n) {background-color: #d8caeb;} </style> </head> <body> <ul> <li>첫 번째</li> <li>두 번째</li> <li>세 번째</li> <li>네 번째</li> <li>다섯 번째</li> <li>여섯 번째</li> <li>일곱 번째</li> <li>여덟 번째</li> <li>아홉 번째</li> </ul> </body> </html>
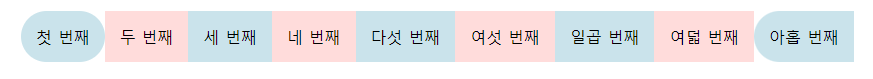
<!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> ul { overflow: hidden;} li { list-style: none; float: left; padding: 15px; } li:first-child {border-radius: 30px 30px 30px 30px;} li:last-child {border-radius: 30px 0 0 30px;} li:nth-child(2n) {background-color: #ffdcdb;} li:nth-child(2n+1) {background-color: #cae3eb;} </style> </head> <body> <ul> <li>첫 번째</li> <li>두 번째</li> <li>세 번째</li> <li>네 번째</li> <li>다섯 번째</li> <li>여섯 번째</li> <li>일곱 번째</li> <li>여덟 번째</li> <li>아홉 번째</li> </ul> </body> </html>
<!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> li > a:first-child { color: red; } </style> </head> <body> <ul> <li><a href="#">주의사항</a></li> <li><a href="#">주의사항</a></li> <li><a href="#">주의사항</a></li> <li><a href="#">주의사항</a></li> <li><a href="#">주의사항</a></li> </body> </html>

1. 실제 결과물 2. 예상 결과 중간에 문구를 넣어도 똑같이 모두 빨간색 글씨로 적용됨
2 사진처럼 제일 위에 있는 주의사항에만 빨간색을 입히고 싶은 거라면 li > a:first-child에서 li:first-child > a 로 바꿔 줘야 한다
<!DOCTYPE html> <html> <head> <title>CSS Selector Basic</title> <style> li:first-child > a { color: red; } </style> </head> <body> <ul> <li><a href="#">주의사항</a></li> <li><a href="#">주의사항</a></li> <li><a href="#">주의사항</a></li> <li><a href="#">주의사항</a></li> <li><a href="#">주의사항</a></li> </body> </html>CSS3 단위
크기 단위
단위 설명 % 백분율 단위 em 배수 단위 px 픽셀 단위 가장 많이 쓰는 크기 단위
<!DOCTYPE html> <html> <head> <title>Document</title> <style> p:nth-child(1) { } p:nth-child(2) { font-size: 150%; } p:nth-child(3) { font-size: 2.0em; } p:nth-child(4) { font-size: 36px; } </style> </head> <body> <p>Lorem ipsum dolor sit amet, consectetur adipscing elit.</p> <p>Lorem ipsum dolor sit amet, consectetur adipscing elit.</p> <p>Lorem ipsum dolor sit amet, consectetur adipscing elit.</p> <p>Lorem ipsum dolor sit amet, consectetur adipscing elit.</p> </body> </html>
색상 단위
RGB 색상 형태 rgb(red, green, blue) 설명 R, G, B를 조합해 색상 표현, 0부터 255 사이의 숫자를 입력 RGBA 색상 형태 rgba(red, green, blue, alpha) 설명 RGB에 알파 값을 추가한 형태로, 알파 값은 투명도를 나타내며 0.0~1.0 사이의 숫자를 입력, 0.0은 완전 투명, 1.0은 완전 불투명 상태 HEX 코드 형태 #000000 설명 RGB 색상 단위를 짧게 입력하는 방법으로 RGB 색상 조합을 #000000 같은 16진수로 입력 URL 단위
/* 현재 폴더의 Desert.jpg */ background-image: url('Desert.jpg'); /* Other 폴더의 Desert.jpg */ background-image: url('Other/Desert.jpg'); /* 루트 폴더의 Desert.jpg */ background-image: url('/Desert.jpg');1 현재 코드 파일 저장 중인 폴더에 사진이 저장되어 있을 때
2 현재 폴더 아래에 생성한 'Other' 폴더에서 사진 가져오기
3 로컬 디스크(c:) 아래에서 가져오기

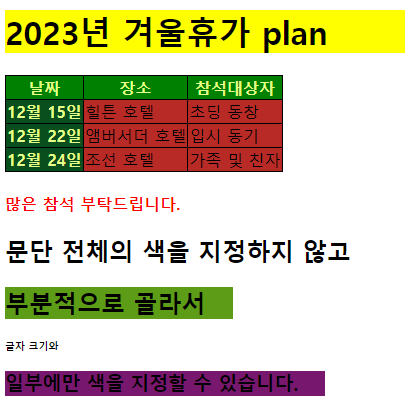
예제 선택자와 단위 응용
<!DOCTYPE html> <html> <head> <title>선택자와 단위 응용</title> <style> table, th, td, tr{ border: 1px solid black; border-collapse: collapse; } h1 {background-color: yellow; font-size: 2em; width: 400px;} th {background-color: green; color: #e4ff8a;} tbody th {background-color: #094f1e; color: #e4ff8a;} td {background-color: #b82a25;} #red {color: red;} .green { background-color: #5c9c17; width: 25%;} .small { font-size: 40%;} .magenta {background-color:#78176e; width: 35%;} </style> </head> <body> <h1>2023년 겨울휴가 plan</h1> <table> <thead> <tr> <th>날짜</th> <th>장소</th> <th>참석대상자</th> </tr> </thead> <tbody> <tr> <th>12월 15일</th> <td>힐튼 호텔</td> <td>초딩 동창</td> </tr> <tr> <th>12월 22일</th> <td>앰버서더 호텔</td> <td>입시 동기</td> </tr> <tr> <th>12월 24일</th> <td>조선 호텔</td> <td>가족 및 친자</td> </tr> </tbody> </table> <header> <h4 id="red">많은 참석 부탁드립니다.<h4> <h2>문단 전체의 색을 지정하지 않고</h2> <h2 class="green">부분적으로 골라서</h2> <h6 class="small">글자 크기와</h6> <h3 class="magenta">일부에만 색을 지정할 수 있습니다.</h3> </header> </body> </html>
'HTML' 카테고리의 다른 글
요소 배치 (0) 2023.10.19 수평, 중앙, One True 정렬 레이아웃 (0) 2023.10.19 CSS3 속성 (0) 2023.10.06 HTML 입력 양식 태그, 구조화 (0) 2023.10.05 HTML5 기본 (0) 2023.09.21